Today I’m ![]() going to take a brief look at Prismic.io. Prismic.io is one of three commercial Content-as-a-Service (CaaS) vendors I’m reviewing as part of my CaaS round-up. If you missed my overview of the emerging CaaS market you might want to take a look and then come back.
going to take a brief look at Prismic.io. Prismic.io is one of three commercial Content-as-a-Service (CaaS) vendors I’m reviewing as part of my CaaS round-up. If you missed my overview of the emerging CaaS market you might want to take a look and then come back.
Prismic.io was founded by Sadek Drobi, one of the co-creators of the Play framework, and Guillaume Bort, one of the Play lead developers. It launched in early October, 2013.
My overview talked about the kind of functionality you’ll find in all CaaS offerings. In this post on Prismic.io I’ll focus on the areas that typically differentiate one CaaS offering from another, namely:
- User interface for content authors
- Creating content types
- Working with content via the API
- Security
- Pricing
Finally, I’ll wrap up with my overall impressions and takeaways.
User Interface: Let me show you to your room
Your Prismic.io account starts out with a sample repository called Les Bonnes Choses (The Good Stuff) and some sample content within that. The repository and sample content powers a sample web app for a fictitious pastry shop.
When you first log in to Prismic.io a dashboard lists the Les Bonnes Choses repository and any other repositories you’ve created. A quick side-note on repositories: When creating a new repository I was forced to pick a name no one else had taken. The repository name is used as a sub-domain under prismic.io, so I see why it has to be unique, but this seems like an odd choice for a service I’m sure the founders are hoping will grow wildly.
Anyway, clicking on a specific repository takes you into that repository’s “writing room”, which is the primary interface for not only authoring content but also configuring your repository’s various settings.
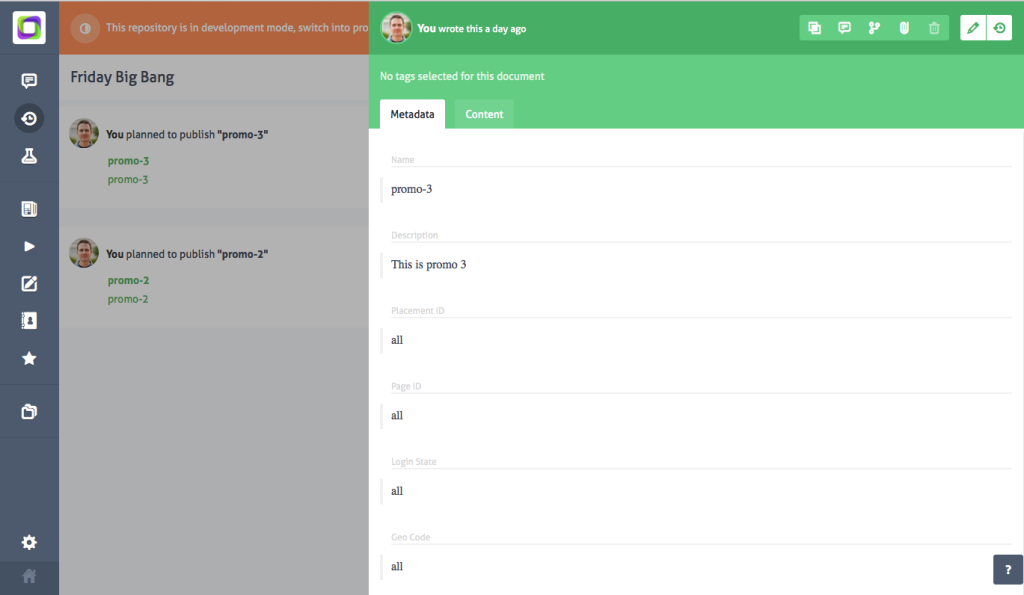
The writing room UI is certainly the most polished of any of the CaaS vendors I reviewed. While it looks great, I feel like the fly-in/fly-out animation is a bit over-used and many of the icons are un-labeled. The UI also uses colors to indicate status, but the meaning is not obvious initially.
The overall organizational model is activity-centric rather than asset-centric. If you’ve got a team of people pushing out content in a rather flat hierarchy this will probably work well. If you like a more traditional list-of-assets-in-a-nested-folder hierarchy you’ll have to adjust. The “Live Now”, “Your Documents”, and “Favorites” help filter the list of content.
Releases provide snapshot capability
A helpful concept in Prismic.io is the “content release”. This gives you the ability to plan releases ahead-of-time. When your content authors write content they can publish it to a release. When the release is published, all content associated with that release goes live. You can control who can access to-be-published content in the API settings.
Creating content types
In Prismic.io, content types are called “Document Masks”. Document masks are defined via the Prismic.io UI by writing JSON that describes the mask. For example, here is a snippet from the Blog Post document mask:
(Can’t see the code? Click here.)
Notice that there is an object called “Blog Post” and an object called “Metadata”. These are rendered as tabs in the writing room UI. You can segment your document mask definitions however you see fit. Within the top-level object there are one or more fragments, each of which has a name, like “author”, a fieldset, a type, and a config.
Looking at the “author” config you can see that it is possible to add references to other documents in the repository. In this case the association is between the blog post and an author object. Elsewhere in the blog post example are similar links to “related posts” and “related products”.
I like that the content type definitions are expressed as JSON. It’s a lot easier to work with definitions in this way than with a UI-driven approach, especially when the content type definition language is fairly rich, as it is here.
Another nice feature of the document mask editor is the ability to quickly preview what the form will look like in writing room.
Collections and Bookmarks
Document masks define the type of documents your content authors can create. Prismic.io also gives you the ability to define collections and bookmarks.
You can think of a collection as a saved search. A collection defines a set of filters (document masks and/or tags). Content authors can then navigate to content by clicking collection names in the writing room. In fact, aside from the filters I mentioned earlier, collections are the only way to organize content.
Your front-end can use the API to get the documents matching a collection by specifying the collection name rather than building the query from scratch. I’ll show you an example of that in a minute.
A bookmark is a collection for a single document. It is kind of like an alias. Suppose you are building an app that needs to promote a “deal of the week”. The deal might change from time-to-time. One way to implement this would be to create a bookmark named “dealOfTheWeek” and point it to a document for this week’s deal. The front-end app can always ask for the same bookmark, but the object it points to can change as needed.
Fetching Content via the API
There are multiple client-side libraries you can use to work with content in Prismic.io including JavaScript, Python, Java, Ruby, .NET, PHP, and Scala. You can get more info from the Prismic.io developer page.
Here’s an example showing how to get the documents in a collection named “blogPosts”:
(Can’t see the code? Click here.)
Here’s an example getting the document for a bookmark named “dealOfTheWeek”:
(Can’t see the code? Click here.)
In the bookmark example you can see that once the document ID is fetched from the bookmark I constructed a query against the “everything” collection using the ID. This barely scratches the surface of what’s available in the query language–check out the developer docs to learn more.
One extremely disappointing thing about the Prismic.io API is that it is read-only. Yes, you read that right. Prismic.io is a content service that only lets you read content via the API, not create it.
The lack of a write API means that if you have existing content that you want to move to Prismic.io, there’s no way to do that short of hiring a bunch of temps and re-keying it into the system. Potentially worse, if your content originates from some other system and you want to use Prismic.io for delivery, there’s no way to do that either. And of course if you have user-generated content you need to persist from the front-end, you’ll have to write to some other service.
I suspect that a year from now we will all agree that a write API is table stakes for a viable CaaS offering and Prismic.io either will have fixed it or they will have relegated themselves to a microscopic corner of the market focused on tiny, greenfield, content silo projects. We shall see!
Security
By default, the API requires an OAuth token. Per repository, you can change that. For example, you might make it so that the API can fetch content from the “master” release without a key, but fetching content from future releases requires a token. Or, you can make access completely open.
Pricing
With Prismic.io, development is free. You don’t pay until you go to production. There are three paid plans available: Simple gives you all of the featues, but is limited to three users for $7/month. Team gives you unlimited users for $40/month. Enterprise gives you an SLA and a private cluster but you’ve got to negotiate pricing.
Something that’s pretty cool for all of my open source friends is that if you make your content available under the Creative Commons 4.0 license, you can use a Simple plan for free.
These plans, pricing, and details may change, so take a look at the official pricing page.
Overall impressions
The lack of a write API for programmatic content creation makes Prismic.io a non-starter for anyone having anything more than the most modest requirements, particularly in cases where there is a large volume of pre-existing content or when other systems need to write into the content store.
If you have the luxury of starting with zero content and all of your content will be created by humans using the snazzy Prismic.io user interface, then it is worth considering.
Prismic.io certainly has the most helpful developer on-ramp of any of the solutions I looked at with lots of client libraries, good examples, decent documentation, and useful starter apps. And I also liked their “free while you are developing” model, which makes it easy for teams to get started building their real solution, rather than a scaled-down PoC.
If Prismic.io puts a write API in place they’ll be a strong CaaS contender.


Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/K146lH5pWm
Interesting that you do not comment on the lack of native support for tree structures neither as an “on disc” means to structure content nor a way to traverse the data nor to visualize the content, which in turn also relates to the lack of finely grained permission management. All of the above basically to me means this can only reasonably manage very small datasets. I am also surprised with how long it has taken them to add things like a write API.
Overall the only use case I see for their current offering is for temporary marketing campaign content that is supposed to be distributed to various channels. So great for marketing agencies ..
BTW: Contenful and Osmek also do not provide native tree support. Contentful claims that via references tree structures can be achieved but I lack the API support for easily traversing the tree structure (or reading parts of the content tree with a simple tree API). And of course they also lack a visualization of the tree structures. And they also do not have finely grained permissions.
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
“Content-as-a-Service Review: Prismic.io” http://t.co/foY6EOCmoQ
Content-as-a-Service Review: @prismicio http://t.co/9ZkaOEZtR8
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
RT @jeffpotts01: Content-as-a-Service Review: Prismic.io http://t.co/hLkUq4G1cs
@TheCreech according to this review, the @prismicio API doesn’t include writing to the repository. Just embedding. http://t.co/pY1ayyIHLV
Content-as-a-Service Review: #Prismic.io http://t.co/CzsU3XbasJ
@Lukas:
Why is native tree support something you would like to see? From my experience, trees are nice in a page-centric world of evergreen content, but once you move over to page-less environments like mobile apps, a tree structure is the equivalent of a mental road block in an editors brain – at least from my experience.